What is a wireframe? The definitive guide
Learn what a wireframe is and why they’re so important in your product design cycle
If you’re new to the UI/UX design field, you may not know the term ‘wireframe’. But wireframes are an integral part of the product design process, so let’s dive in and discover — what is a wireframe?
In this blog post, we’ll explain what exactly wireframes are, why they’re needed, when you can use them and the different kinds that exist.
What is a wireframe?
Starting with the main question, what exactly are wireframes? In a broad sense, a wireframe is a blueprint or schematic that helps communicate the structure of your app or website to the relevant stakeholders.
Essentially — wireframes are basic design layouts of your product. Wireframes present the key information that you want to display on the page. They also give a clear sign of what your app or website page structure is going to look like. And finally, wireframes give basic information about specific elements in your user interface and your user flow, and even highlight different UI functionality.
You can use wireframes to show you product’s design in different fidelities. You can see how the design evolves between each stage.
Why do you need wireframes?
Before your team writes any code or allocates heavy resources to build a project, it’s important that everyone aligns on what they’re building. Using a wireframe helps everyone understand and communicate/explain what you’re trying to achieve. By framing your design concept in a minimalistic structural design, you can to make quick adjustments. Plus, you can give everyone an idea of how your future design will look. Best of all, it means you can share your ideas early, without worrying about more complex design elements like colors, shading or intricate menus.
When should you use wireframes?
The main purpose of wireframes is to share basic but key information about the product’s design. So the earlier you can integrate wireframes in the process the better. Wireframes should be quick, simple, and compatible with a lot of alterations.
Typically, you should consider creating wireframes in the discovery stage of the product cycle. Designers use wireframes to work with stakeholders to identify business requirements, figure out the scope of the product and more.
Wireframe fidelities
Wireframes aren’t all created equal. Even though they all serve the same purpose, wireframes vary based on the level of fidelity that you design them with. So let’s take a look at your different options.
Low-fidelity
Typically, you should consider creating wireframes in the discovery stage of the product cycle. They communicate very basic page structure and don’t take into account details such as grid, scale or accuracy.

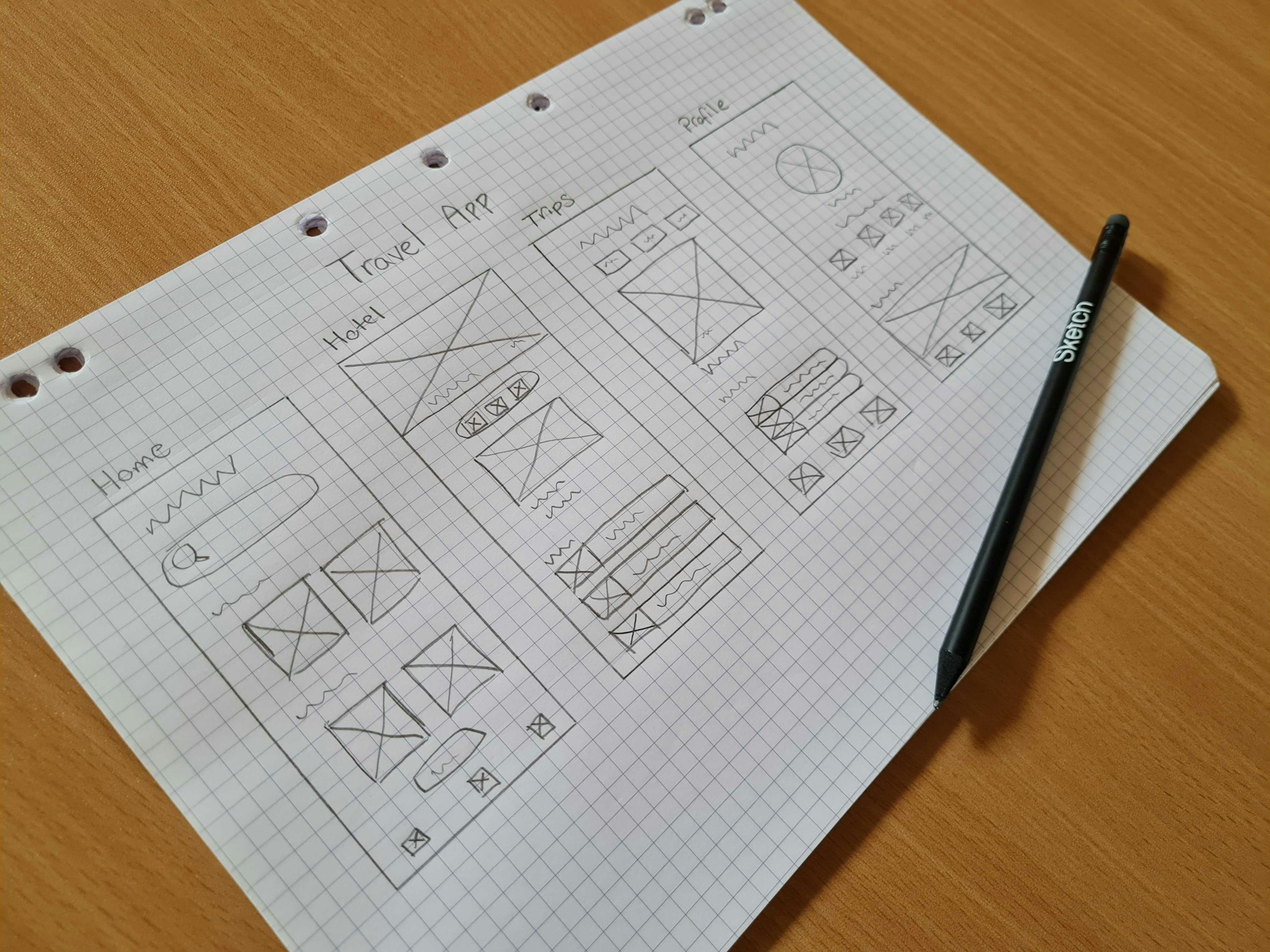
A low-fidelity wireframe of a Travel app idea. They’re quick sketches that you can create with pencil and paper.
You can design low-fidelity wireframes using pen and paper or sketching apps. They’re great for sharing on-the-spot ideas with basic shapes, images and content. They’re especially useful in stakeholder meetings to help everyone agree on a certain direction for what the product would look like. Plus, they’re also very handy for designers that want to have different options to show. And of course, because each one is basic, the design team can test ideas without wasting time creating pixel-perfect mockups.
Medium-fidelity
The most popular option for wireframes is medium-fidelity. They add a more accurate structure and design layout than low-fidelity ones. Medium-fidelity wireframes still avoid detailed elements such as color, UX copy, images and typography. However, they do offer more distinct features and more detail in each component.

A medium-fidelity wireframe for the same Travel app. They show more details and you can design them in wireframing tools like Sketch.
Another key difference is that you design medium-fidelity wireframes using a digital wireframing tool like Sketch — although you should still use them early in the product’s lifecycle to help shape the final result. By using a wireframing tool you can alter font weights and grey shades to give a little more detail to your design.
High-fidelity
Finally, high-fidelity wireframes — also known as mockups or prototypes in some cases — take details to the next level. Instead of having placeholder text and images, they feature more detailed and relevant components.

A high-fidelity wireframe of our Travel app idea. You’ll need a wireframing tool like Sketch to create these, and they add a lot more detail to your concept.
Reserved for the later stages of a product’s design cycle, they help designers and stakeholders break down more complex ideas. If you’re designing a menu system, interactive map, or you want to go the extra mile and provide a more detailed mockup of your product, a high-fidelity wireframe is for you. And, just like with medium-fidelity, a digital design tool like Sketch can help you create one with ease.
Now you have an understanding of what wireframes are. They are important tools to use in your product design journey, and will make your design process even more efficient. You can also check out our free beginner’s course to learn more about designing in Sketch.