Whether you’re new to graphic design or simply looking for ways to sharpen your skills, we’ve got you covered. We’ve compiled a few tips to get you thinking about graphic design more critically — and to help you make decisions about your project with confidence.
So what are we waiting for? Let’s dive in!
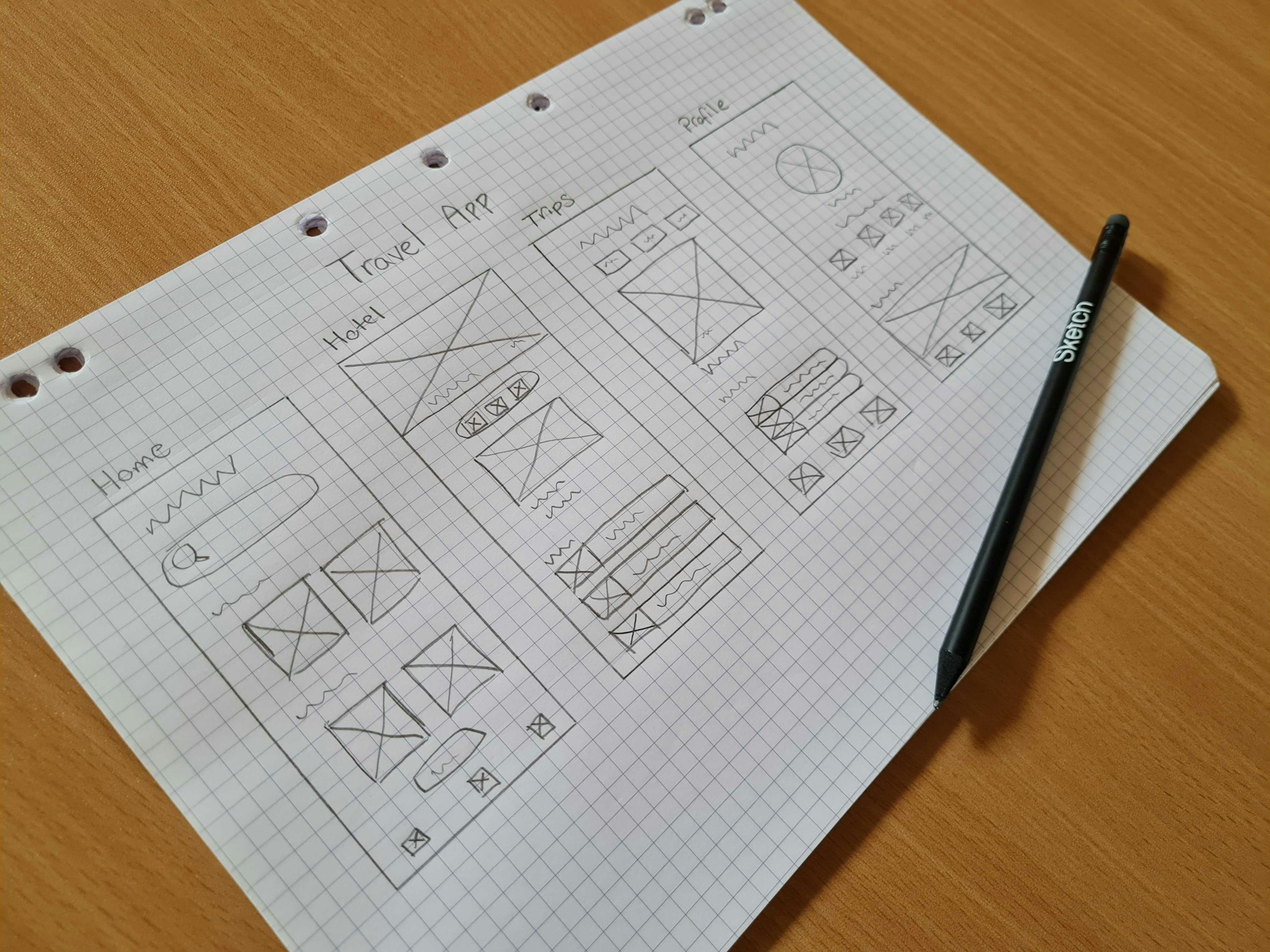
1. Sketch your ideas out first
No, we’re not talking about designing in our Mac app — yet 😉 We’re talking classic pen-and-paper sketching. Having an idea for a design is one thing, but knowing when it’s time to bring it to life is another. That’s why, before diving into any design tool, it’s worth creating a rough sketch of your idea first to see if there’s anything you’d like to improve upfront.
That doesn’t mean you can’t improve your design later on. In fact, design is an iterative process, so there’ll likely be many drafts. Rather, sketching is a great way to think about and refine your vision — allowing you to dive into the design tool with the best possible version of your idea.

Sketching is a great way to develop your design ideas before diving into your design tool.
2. Maintain a hierarchy
If you’re working with tons of different design elements — like shapes, colors, text, and images — maintaining a clear hierarchy among them will help avoid a crowded look. In other words, consider which elements you want to stand out, and which ones can take a backseat.
An easy way to keep your hierarchy in check is to think about the goal of your design. For example, if you’re designing a book cover, you might want text elements like the book title and author name to stand out above more decorative elements like shapes.
And even then, you might still have a hierarchy among the text elements — such as making the book title slightly bigger than the author’s name to emphasize what the book’s about.

In this example of a book cover, it’s easy to tell that the title ‘Sea Life’ sits at the top of the design hierarchy.
3. Keep your elements aligned
Apart from hierarchy, you can also keep your elements in order by making sure they’re neatly aligned with each other and to the document itself. As you drag your layers around, most design tools will automatically show you measurements against nearby layers — making it easy for you to manually align your design elements with each other.
In our Mac app, we’ve added plenty more options for aligning your layers. You can even align multiple layers into a neat grid using the Tidy button, and then adjust the horizontal or vertical spacing between them using Smart Distribute.
Between the Tidy button and Smart Distribute, aligning and distributing your layers has never been easier!
4. Get comfortable with white space
It’s also important to know if your design simply has too much going on — and whether you need to remove something. In other words, don’t be afraid of having a bit (or a lot) of white space.
While too much white space can leave your design looking empty, a lack of breathing room will have every element competing for your audience’s attention. And, if you’re not sure what you need to remove, think about your design goal, and whether an element simply isn’t adding any value to it.
Not sure if you’re ready to delete a layer just yet, but want to see what your design would look without it? In our Mac app, you can easily do this by hiding your layers. Just select the layer you’re thinking of removing and hit ⇧⌘H to hide it — and again to unhide it.
Not sure if you’re ready to delete a layer, but want to see what your design would look like without it? Just hit ⇧⌘H to hide it!
5. Know what colors look good together
Colors have the ability to impact us psychologically. Just think of how road hazard signs are often bright yellow or orange, or how we use the term ‘green light’ to indicate approval. That’s why it’s absolutely worth it to choose a color palette that’ll complement your design’s goal and strengthen its impact.
If you’re new to color theory, the best way to understand the relationship between colors is to learn about the color wheel. But don’t worry, we’ve summarized the key takeaways in our ultimate color combination guide.
6. Choose a relevant typeface
A typeface has the power to enhance your message and convey your brand’s personality. So if you’re working with text, it’s important to pick a typeface that’ll complement your overall design.
For example, while Comic Sans might be great for the informal and amusing nature of a comic strip, it probably doesn’t strike the serious tone a hospital needs to convey on its website. Similarly, while a cursive font might seem visually appealing, it might not be the easiest to read, and therefore shouldn’t be used for an emergency hotline.
7. Keep your text legible
Even if you’ve applied the perfect typeface and font size to your text, there’s still more you can do to perfect your text. We’re talking about kerning.
Simply put, kerning is the process of adjusting the horizontal spacing between letters. Not all letters take up the same amount of horizontal space — and the same letters may have different spacing depending on the typeface you’re using. So if you’ve settled on a typeface but aren’t entirely happy with the spacing between individual letters, you might want to try kerning!
8. Get feedback on your work
Like we’ve mentioned, graphic design is an iterative process. But one of the best ways to make sure your next draft is better than your current one is to get feedback.
When you design in our Mac app, you can save your document to a Workspace and share them with anyone you want in the web app. Once people view your work in the web app, they can easily leave comments simply by hitting N and clicking on the part of the design they want to talk about.
In our web app, you can use comments to leave feedback on a specific part of a design.
The key to great graphic design is knowing what you want your design to achieve, and who you’re designing for. So remember to keep your goals in mind! And if you’re feeling stuck, it’s okay to take a step back and immerse yourself in some inspiration. You’ll thank yourself later for taking the time to recharge!