Masks are shape layers that you can use to hide or show parts of other shapes.
There are a few different ways to create masks, but they all follow the same rule: we’ll use the shape that’s lowest in the Layer List as the mask. Sketch supports two specific types of masks modes: outline and alpha, which you can use to mask image or shape layers.
Creating a simple Mask
A mask in outline mode only shows parts of one or more layers that fall within its shape. You can apply outline mask mode to both image and shape layers.
Select a shape on your Canvas and choose Layer > Mask > Use as Mask. Alternatively, Control-click on the shape and select Use as Mask, or use the ⌃⌘M shortcut.
Because masks affect all layers that lie above them, we recommend grouping the mask layer with the layers you want to mask.
How to create a simple mask using an oval shape
When you create a mask, you’ll see a masked icon next to any layer or group the mask affects. The masking layer icon in the Layer List doesn’t show a fill.
Keep in mind that masks will affect any new layer or group that you create above it unless the mask is grouped.

In the Layer List, the mask layer always affects the layer above it
To remove a mask from a layer, you can toggle it off. Select the mask layer in the Layer List (or directly on the Canvas), Control-click and select Use as Mask from the contextual menu. You can also toggle the mask off by unchecking Layer > Mask > Use as Mask in the Menu Bar.
While it can be useful to have a mask with a fill as you position or resize it, you can toggle off the fill in the Inspector afterwards. Even without a visible fill, the mask will still affect other layers as usual.
If you want to place a layer above your mask layer but don’t want them to be included in the mask, select it and choose Layer > Mask > Ignore Underlying Mask. You can also group your masked layers and the mask itself so that anything outside of that group isn’t affected.
Masking with multiple selections
If you select multiple layers, you can mask them all at once by choosing Layer > Mask > Mask Selection. This will automatically change the last of your selected layers into a mask, as well as group them all.
You can group multiple layers, with the last layer acting as a mask
An exception to this is if you want to mask an image with a specific shape. In this case, you can draw a shape and place it above your image in the Layer List, then select both the shape and image and use Layer > Mask > Mask Selection. Sketch will mask the image with the shape, and automatically create a group with the mask layer underneath the image.
If the image contains any alpha (transparency) values and is the lowest layer, Sketch will assume that you want to use the image as the mask.
You can also select multiple layers and control-click to bring up the Mask Selection option in the contextual menu.
Selecting a layer within a mask group and choosing Layer > Mask > Ignore Underlying Mask will keep the layer within the group, but stop it from being affected by the mask.
Using image masks
You can also create masks just for images. Select an image (without any alpha transparency) and use Layer > Mask > Mask Image from the Menu Bar or the contextual menu. This adds a masking layer and groups the image with the mask — which comes in handy if you want to crop images quickly.
Creating an alpha mask
An alpha mask hides anything that falls outside of their shape — and also controls the opacity of any layer it’s masking, based on the mask layer’s opacity.
To create an alpha mask, create a mask as usual then select it and choose Layer > Mask > Mask Mode > Alpha Mask.
In the Inspector, check that the mask layer’s fill has an Opacity / Alpha value, or a gradient fill which includes an Alpha. Sketch will apply these values to any masked layers. You can also add a blur for a smoother look.
How to use a blur alpha mask
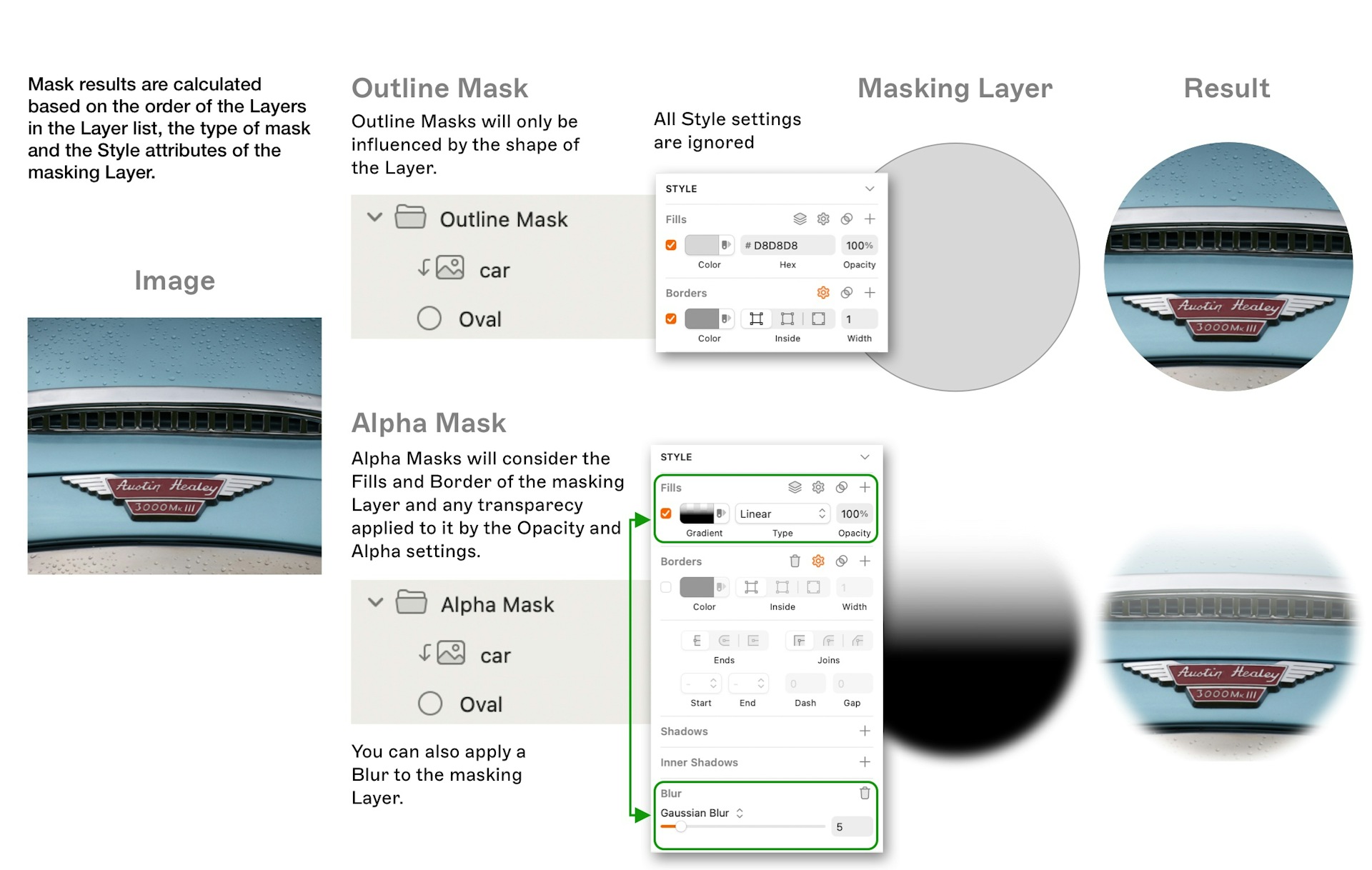
Alpha vs outline mask modes
The best way to understand masks is to experiment with both outline and alpha masks, and tweaking the mask layer’s Style settings.

A comparison of outline and alpha masks
You can use any layer as a mask, including images. If you’re using a PNG image with transparency and use it as an alpha mask, that transparency will also carry over to the layers the mask affects.

